반응형
📄 목차
Vue 프로젝트는 Amazon S3를 활용해서 간단하게 무료로 배포할 수 있습니다.
이번 글에서는 Amazon S3 를 통한 프로젝트 배포 방법을 설명하겠습니다.
1. S3 버킷 만들기
S3에서 배포를 위한 새로운 버킷을 만들어줍니다.
여기에 vue를 빌드한 정적 파일을 업로드하여 호스팅을 할 예정입니다.


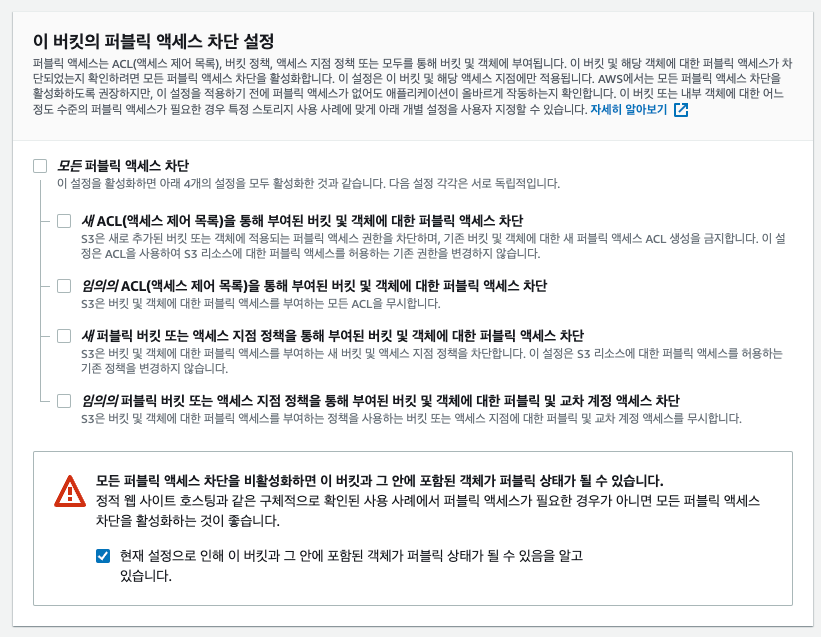
2. 버킷의 퍼블릭 접근 허용
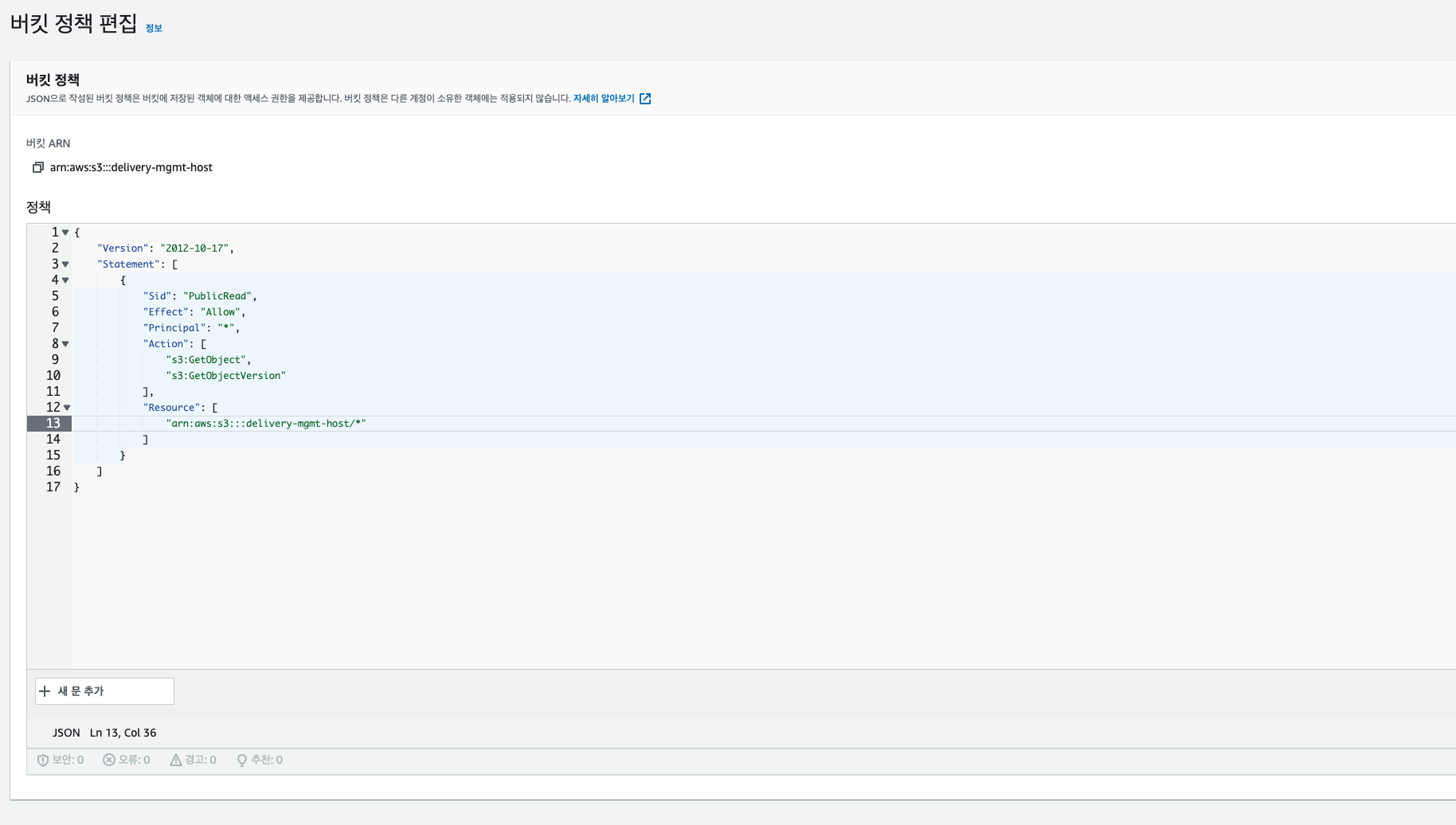
버킷 > 권한 탭에 가서 버킷 정책을 public read 허용으로 편집해줍니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject",
"s3:GetObjectVersion"
],
"Resource": "arn:aws:s3:::delivery-mgmt-host/*"
}
]
}
버킷 정보에 퍼블릭엑세스 가능이라는 태그가 추가되었습니다.

3. vue 프로젝트 빌드
> npm run build
스크립트를 실행하면 프로젝트가 빌드되면서 dist라는 폴더가 생깁니다.

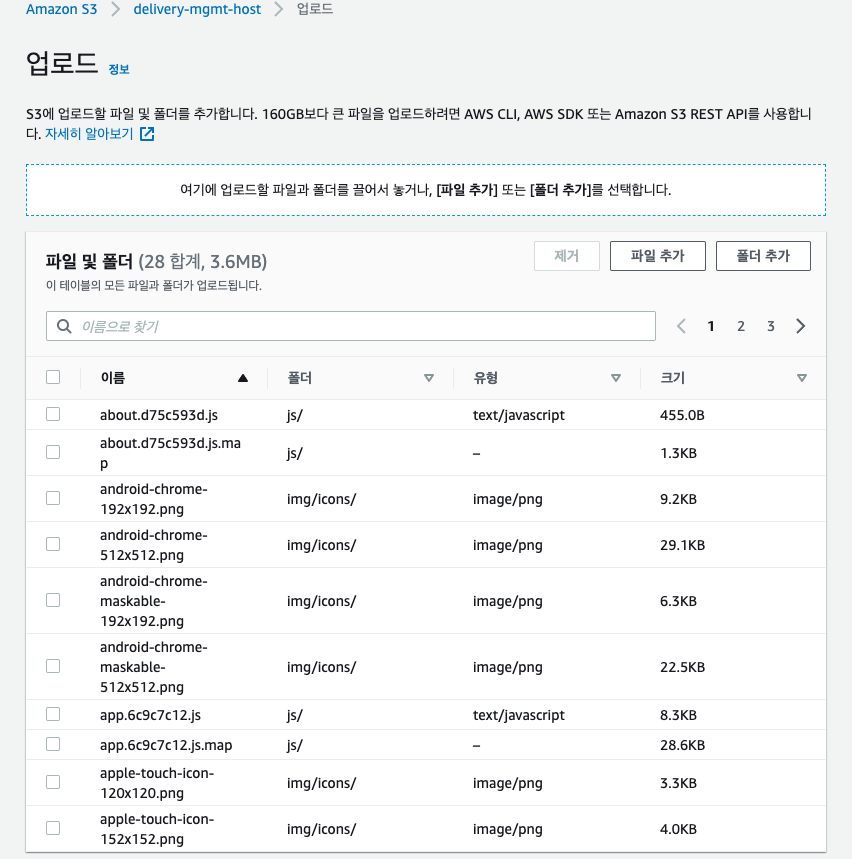
4. S3에 업로드
빌드로 생성된 dist폴더를 S3에 업로드해줍니다.
폴더 추가 > dist선택 하면, dist폴더 하위에 파일들이 업로드 됩니다.
이렇게 말고 개별 폴더, 파일들을 추가해주시거나, dist폴더를 열어 안에 아이템을 전체선택하시고 드래그앤드롭으로 업로드해주세요.

5. S3버킷에 호스팅 설정
버킷 > 속성 메뉴에서 제일 아래쪽으로 내려가보면 정적 웹 사이트 호스팅 편집이라는 메뉴가 있습니다.

아래 두가지를 설정해줍니다.
정정 웹 사이트 호스팅 :활성화
인덱스 문서 : index.html

저장하고 나오면, 정적 웹 사이트 호스팅 편집 메뉴에 호스팅되고 있는 url이 보여집니다.
url을 클릭하면 호스팅이 정상적으로 되는 것을 확인할 수 있습니다.

반응형
'개발 > WEB' 카테고리의 다른 글
| Vue 시작하기 (4) | Github actions + S3로 배포 자동화 (0) | 2022.03.08 |
|---|---|
| Vue 시작하기 (2) | Firebase 프로젝트 생성, FireStore권한 전체허용, Vue에서 FireStore데이터 불러오기 (0) | 2022.03.04 |
| Vue 시작하기 (1) | vue create, vuetify, form input (0) | 2022.03.03 |


