📄 목차
1편에서 만들 Form input을 저장소와 연결해야 하는데요,
이번 글에서는 데이터를 저장할 저장소를 만들어 vue와 연결하겠습니다.
서버를 따로 만들기는 번거로우니 Firebase를 활용하겠습니다.
1. Firebase 프로젝트 생성
프로젝트 이름을 지정하고 google analytics계정을 연결해줍니다.



프로젝트 생성이 완료되면 콘솔로 이동하는데요,
앱 추가 > Web을 선택하면, npm방식으로 web에 연결하는 방법과 apikey등이 나옵니다.
이 key값들을 잘 복사해두세요. vue코드 안에 삽입해주어야 하는 값입니다.
2. Firebase에 데이터 생성
Firebase의 데이터를 vue프로젝트와 연결해보겠습니다.
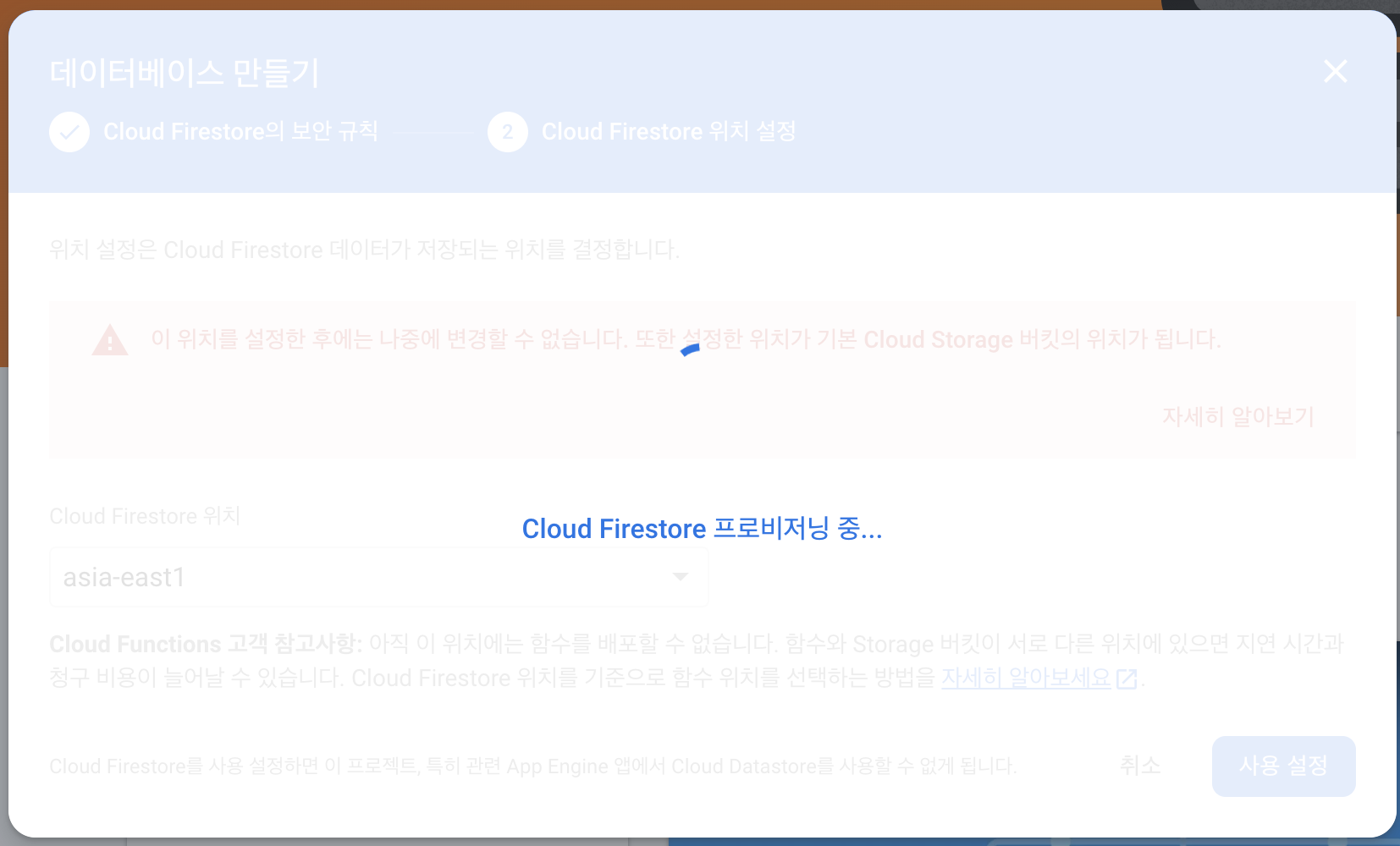
데이터베이스만들기를 클릭하여 새로운 데이터베이스를 하나 만들어주세요.


그 데이터베이스 안에 새로운 컬랙션을 하나 만들어줍니다.
'컬랙션 시작'을 누르면 새 컬렉션을 만들 수 있습니다.
이름은 cities로 하고 seoul이라는 아이템을 하나 추가해주었습니다.


3. Firebase에 데이터 권한 변경
데이터 옆의 '규칙' 패널에 가서 권한 규칙을 수정해줍니다.
테스트를 위해 전체 허용해주었습니다.
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
4. Vue와 Firebase 연결
아래 명령으로 firebase 라이브러리를 vue에 인스톨하고
> npm install firebase
plugins/firebase.ts에서 Firebase 관련 함수와 설정을 추가해줍니다.
// plugins/firebase.ts
import Vue from 'vue'
import * as firebase from "firebase/app";
import 'firebase/firestore'
import { getFirestore, collection, addDoc, getDocs} from "firebase/firestore";
// Initialize Firebase
const firebaseConfig = {
..
};
firebase.initializeApp(firebaseConfig);
const db = getFirestore();
// report 컬랙션 읽기
const readReportList = async() => {
const querySnapshot = await getDocs(collection(db, "report"));
return querySnapshot
}
// report 컬랙션에 쓰기
const addToReport = async(data) => {
await addDoc(collection(db, "report"), data);
}
export {addToReport, readReportList};
main.ts에서 plugins/firebase.ts를 임포트해줍니다
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import vuetify from './plugins/vuetify'
import './plugins/firebase'
Vue.config.productionTip = false
new Vue({
router,
store,
vuetify,
render: h => h(App)
}).$mount('#app')5. Vue에서 Firebase데이터 불러오기
(1)에서 만든 form 에 firebase db를 붙여줍니다.
<template>
<div>
<v-card
elevation="2"
style="width: 500px; margin: 20px auto; padding: 20px;"
>
<v-form
ref="form"
lazy-validation
>
<v-text-field
v-model="report.name"
:counter="10"
label="이름"
required
></v-text-field>
<v-text-field
v-model="report.completed"
label="완료"
type="number"
/>
<v-text-field
v-model="report.declined"
label="수취거부"
type="number"
/>
<v-text-field
v-model="report.fresh"
label="프레시백"
type="number"
/>
<v-text-field
v-model="report.notScanned"
label="미스캔"
type="number"
/>
<v-text-field
v-model="report.incomplete"
label="미배송"
type="number"
/>
<v-text-field
v-model="report.canceled"
label="취소건"
type="number"
/>
<v-text-field
v-model="report.retrieval"
label="회수"
type="number"
/>
</v-form>
<v-btn
elevation="2"
v-on:click= "submitReport">제출</v-btn>
</v-card>
<li v-for="(report, idx) in reportedList" :key="idx">
{{ report }}
</li>
</div>
</template>
<script lang="ts">
import Vue from 'vue'
import {addToReport, readReportList} from '../plugins/firebase'
// import HelloWorld from '../components/HelloWorld.vue'
export default Vue.extend({
name: 'Home',
data() {
return {
report: {
name: '',
completed: 10,
declined: 0,
fresh: 0,
notScanned: 0,
incomplete: 0,
canceled: 0,
retrieval: 0
},
reportedList : [] as any
}
},
components: {
// HelloWorld,
},
methods: {
submitReport(){
addToReport(this.report)
console.log(this.report)
},
},
async created() {
const reportList = await readReportList();
const result = reportList.docs.map((doc) => doc.data());
console.log(result);
this.reportedList = result
}
})
</script>
폼 입력창을 채우고 submit을 누르면 firebase에 데이터가 정상적으로 들어갑니다.
'개발 > WEB' 카테고리의 다른 글
| Vue 시작하기 (4) | Github actions + S3로 배포 자동화 (0) | 2022.03.08 |
|---|---|
| Vue 시작하기 (3)| 프로젝트 빌드, S3로 배포 (0) | 2022.03.07 |
| Vue 시작하기 (1) | vue create, vuetify, form input (0) | 2022.03.03 |


